Architecture
Saleor consists of Six distinctive components:
-
First is the Zoyride Core, the backend server that provides all the APIs. The core is written in Java 21 and used Play Framework. It does not have a user interface. It maintains its state in a Mongo database and caches some information in Redis where available.
-
Then, there's the Zoyride Dashboard, which implements the user interface that staff members can use to operate a business. The dashboard is a React application that runs in the browser and talks to the core server. It's a static website, so it does not have any backend code.
-
We have Zoyride User App, which is frontend for your customers. The User App built on React Native is available in both Android and Apple app store. Enterprise customers can have their own whitelabled User App. User can use this app to search and book various packages. User can track services using the App as well.
-
We have Zoyride Driver App, which is for your drivers. The Driver App on React Native is available in both Android and Apple app store. Enterprise customers can have their own whitelabled Driver App. Drivers can use this app to provide services to your customers.
-
We have Zoyride Admin App, which is for your staff. The Admin App on React Native is available in both Android and Apple app store. Enterprise customers can have their own whitelabled Admin App. Your staff can use this app to manage your business and track services being rendered to your customers in real time. They can use it to communicate with drivers or customer as on needed.
-
Lastly, there's the Zoyride Plugin, which can be pluged into any existing website. This immdiately transforms your website to a dynamic site. Where your customers can search and book various service packages.
All six components communicate over HTTPS.
Technical Specification
This heading includes the high level technical solution specification of Logic First Unified Platform. This describes how our system is designed and implemented. It will only give a very high level understanding of various system components and its interaction with each other.
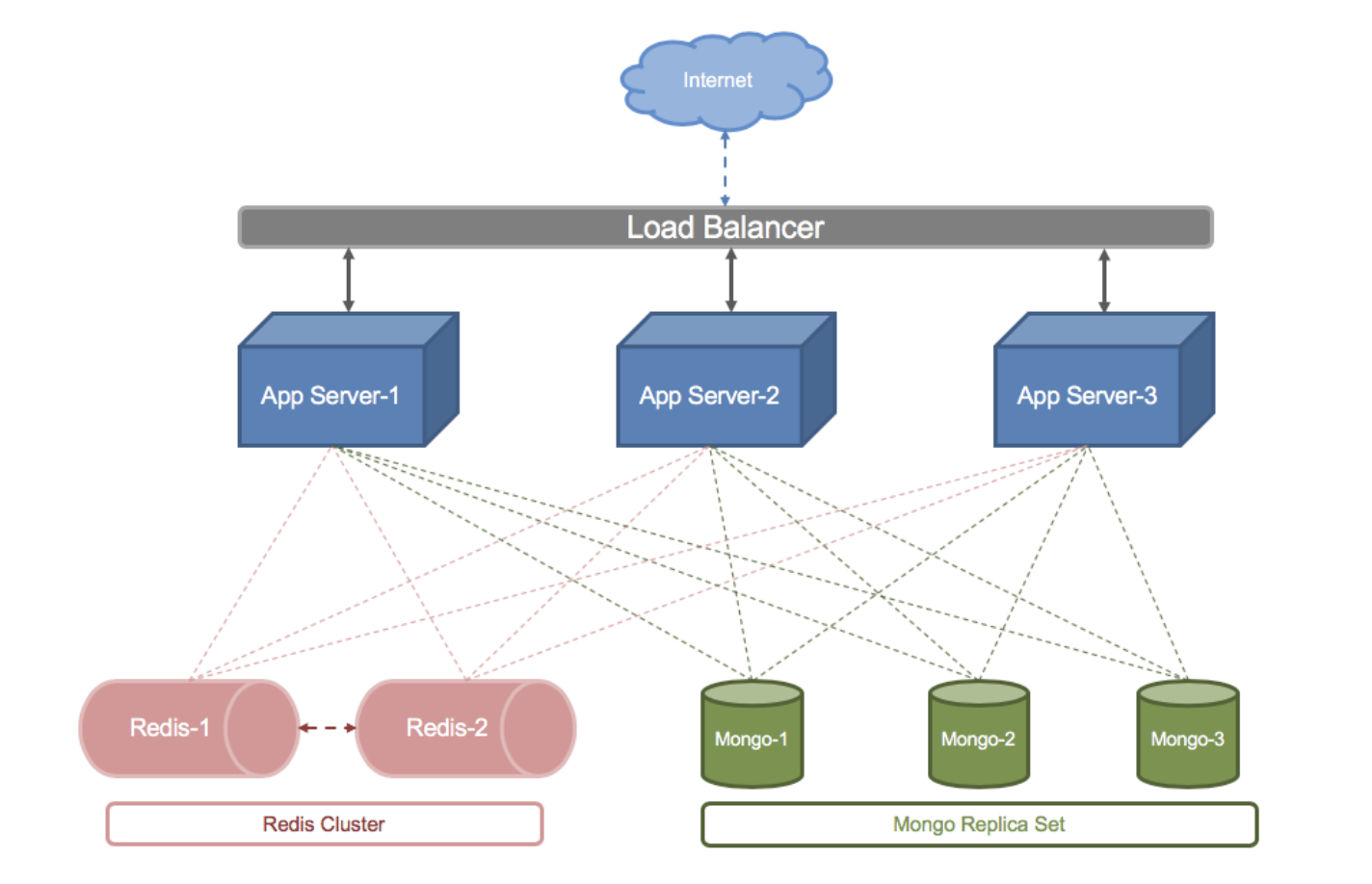
Application Block Diagram
Logic First Application comprises multi-server, multi-layer architecture. We have multiple application servers running in load balanced manner, on demand more servers can be added. We have multiple MongoDB servers running in replica set mode. We have multiple Redis servers running in cluster mode for providing in memory cache.

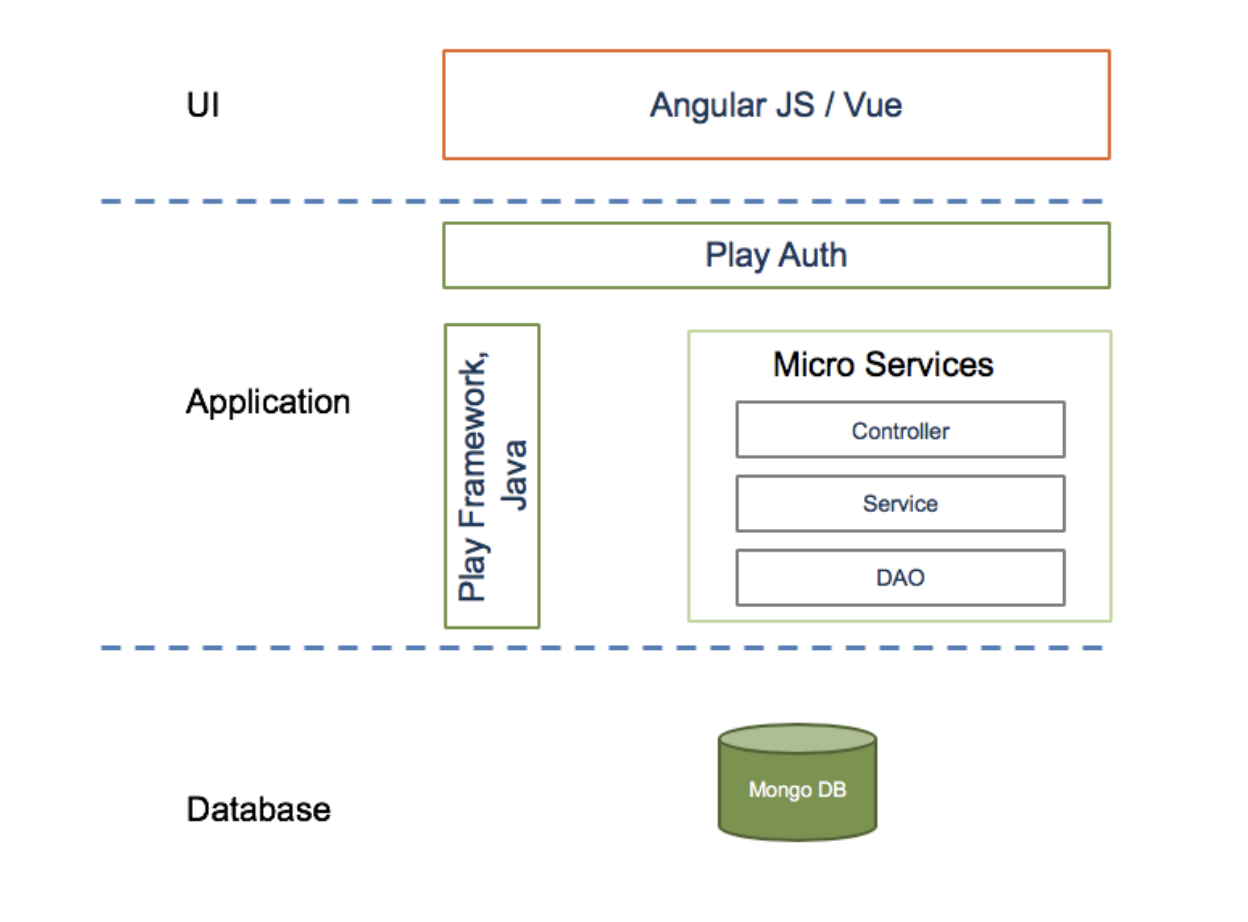
Technology Stack
This diagrammatic representation says which all technology is being used at which layer of Application Server. Our Application is built on Play Framework which is the best JVM framework till date. In UI we are using Angular JS. Our new updated UI is on VueJS. For Database we are using No-SQL database MongoDB.

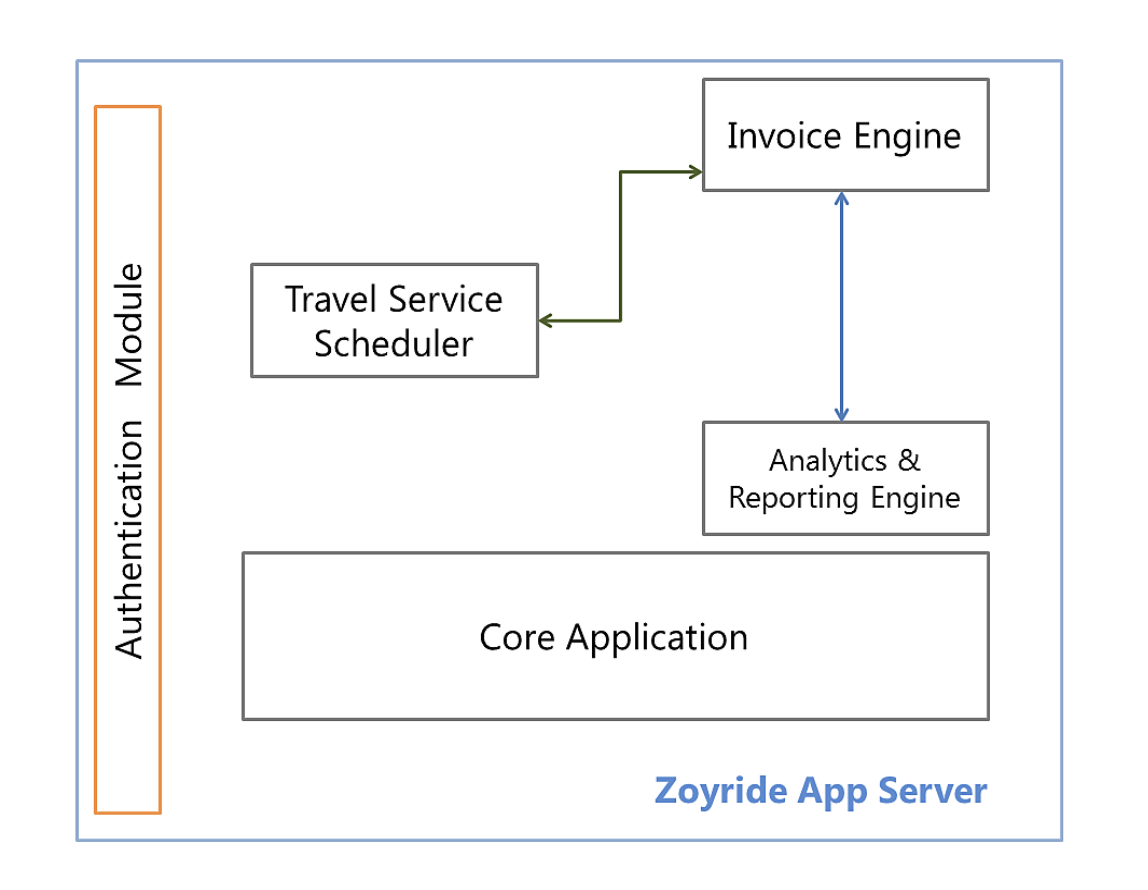
Application Server Component Diagram
There are 4 major Components in Application Server.
- Core Application Engine: This handles all user generated actions.
- Travel Service Scheduler: This handles automatic journey start or stop and sends notification accordingly to different actors in the system.
- Invoice Engine: After completion of journey this prepares the invoices as per the set configuration.
- Reporting Engine: This handles the task of various reports and analytics reports creation.